
Introduction
The Tipsy Collective App is a project aimed at enhancing the user experience for customers visiting Tipsy Collective’s gastropub branches in Singapore. As the UI/UX designer for this project, my role is to address specific pain points faced by Tipsy Collective in order to create a more seamless, engaging, and profitable experience for both the gastropub’s patrons and the business itself.
About Tipsy Collective
Tipsy Collective is a well-established group of gastropubs known for offering a unique blend of culinary excellence, crafted beverages, and a vibrant social atmosphere. With multiple branches in Singapore, Tipsy Collective has built a strong reputation for its diverse menu, exceptional service, and commitment to creating memorable dining and social experiences.
Pain Points and Objectives
Seamless Ordering & Payment:
Customers encountered delays with the existing ordering process. They wanted to introduce a digital menu for swift orders and streamline payment process.
Loyalty Programs:
The absence of structured loyalty programs affected customer retention. They wanted to implement enticing loyalty schemes and promotions.
Boosting Traffic:
Ultimately, they are aiming to attract and retain a larger customer base to increase revenue and profitability.
Project Scope
My goal is to craft a mobile app for Tipsy Collective’s gastropubs, with a focus on digital menu display, loyalty programs, user engagement, efficient order management, and data-driven insights.
Stakeholder Interview
Stakeholder interviews were conducted with the aim of gaining insights into their comprehension of the business requirements for the app and delving deeper into their perspectives on the identified pain points. Below are some of the questions asked:
- How do you envision the mobile app improving the overall experience for Tipsy customers, and what specific features or functions do you believe will contribute to increased customer engagement?
- In a highly competitive market, what are the key factors you believe will differentiate the Tipsy app from other gastropub apps or dining experiences in Singapore?
- What are your expectations regarding the loyalty programs and promotional strategies we plan to implement? How do you see these initiatives impacting customer retention and attracting new patrons?
- From a business perspective, what key performance indicators (KPIs) or metrics are you hoping to see improved as a result of the app’s implementation? How will we measure the success of this project?
- Are there any potential challenges or concerns you anticipate during the development and launch of the Tipsy app? How can we address these proactively to ensure a smooth and successful rollout?
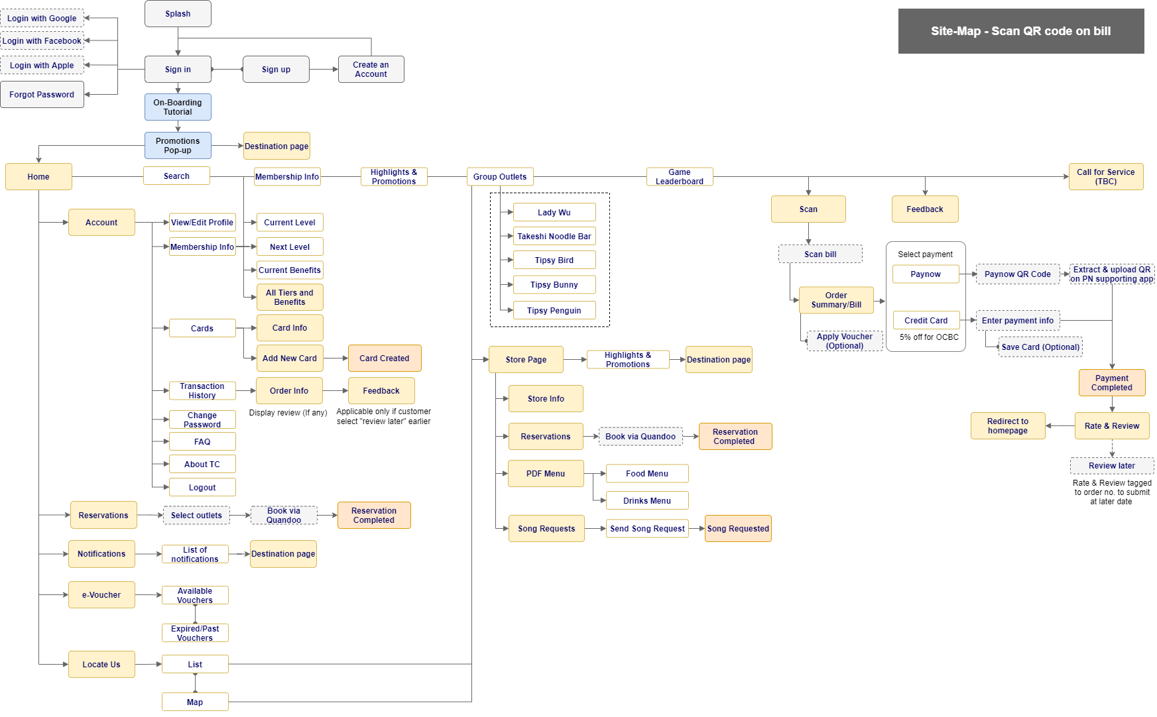
Creating a Comprehensive Site Map
The primary objective of developing a site map was to gain a holistic perspective of the app’s architecture and user journey. By visualizing the entire app structure in a single diagram, I aimed to identify pain points, optimize user pathways, and streamline the overall user experience.

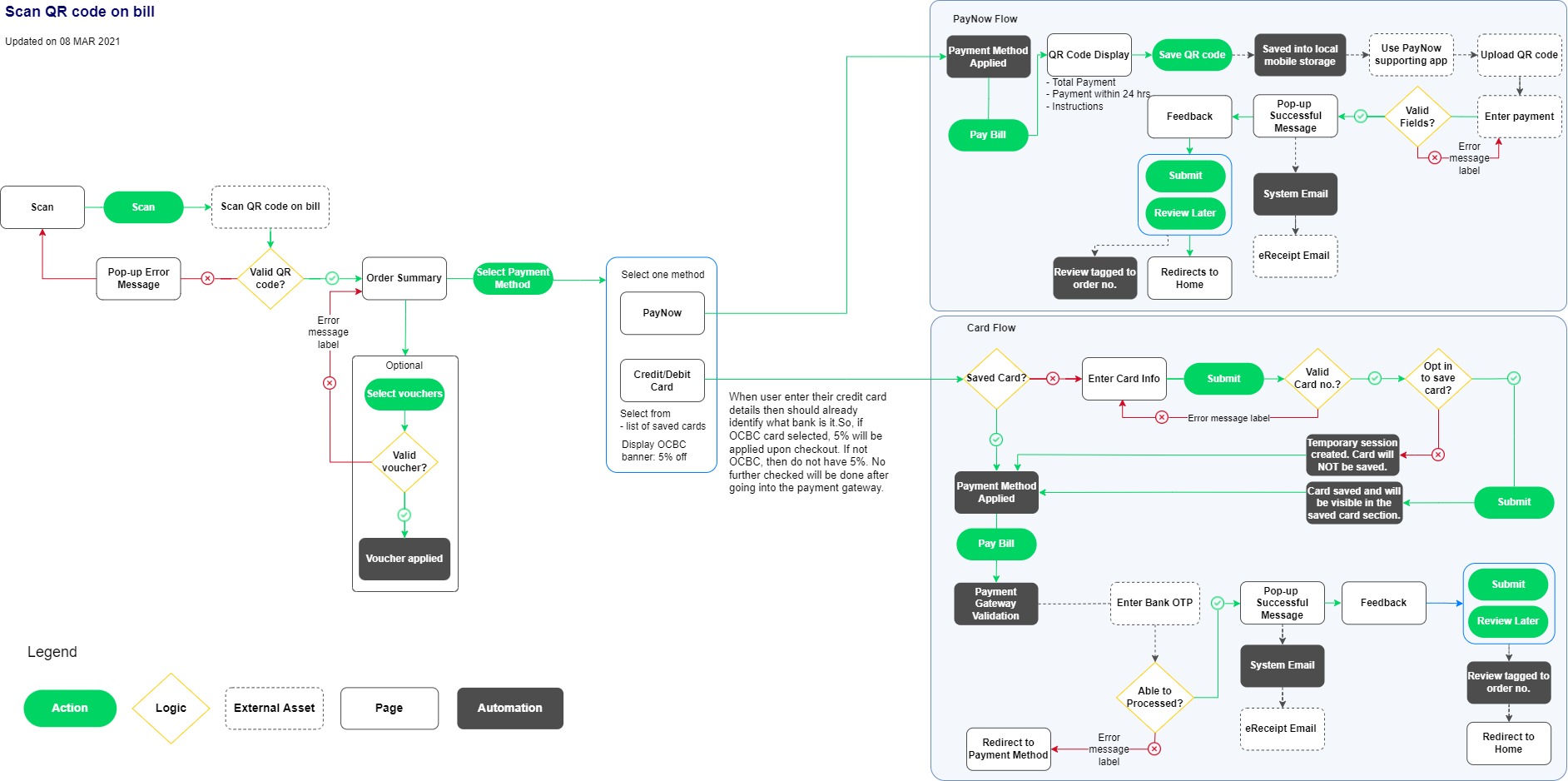
User Flow: Payment Choices
In this phase, I’ve created distinct user flows for PayNow and Credit/Debit Card payments. These flows emphasize the differences between the two methods, making it easier for customers to choose and complete their preferred payment option with clarity and confidence.

Tipsy Collective Style Guide
The style guide establishes the visual and typographic principles for the mobile app’s design. By adhering to this guide, I’ve ensured that I deliver a cohesive, visually appealing, and user-centric experience while maintaining brand consistency.

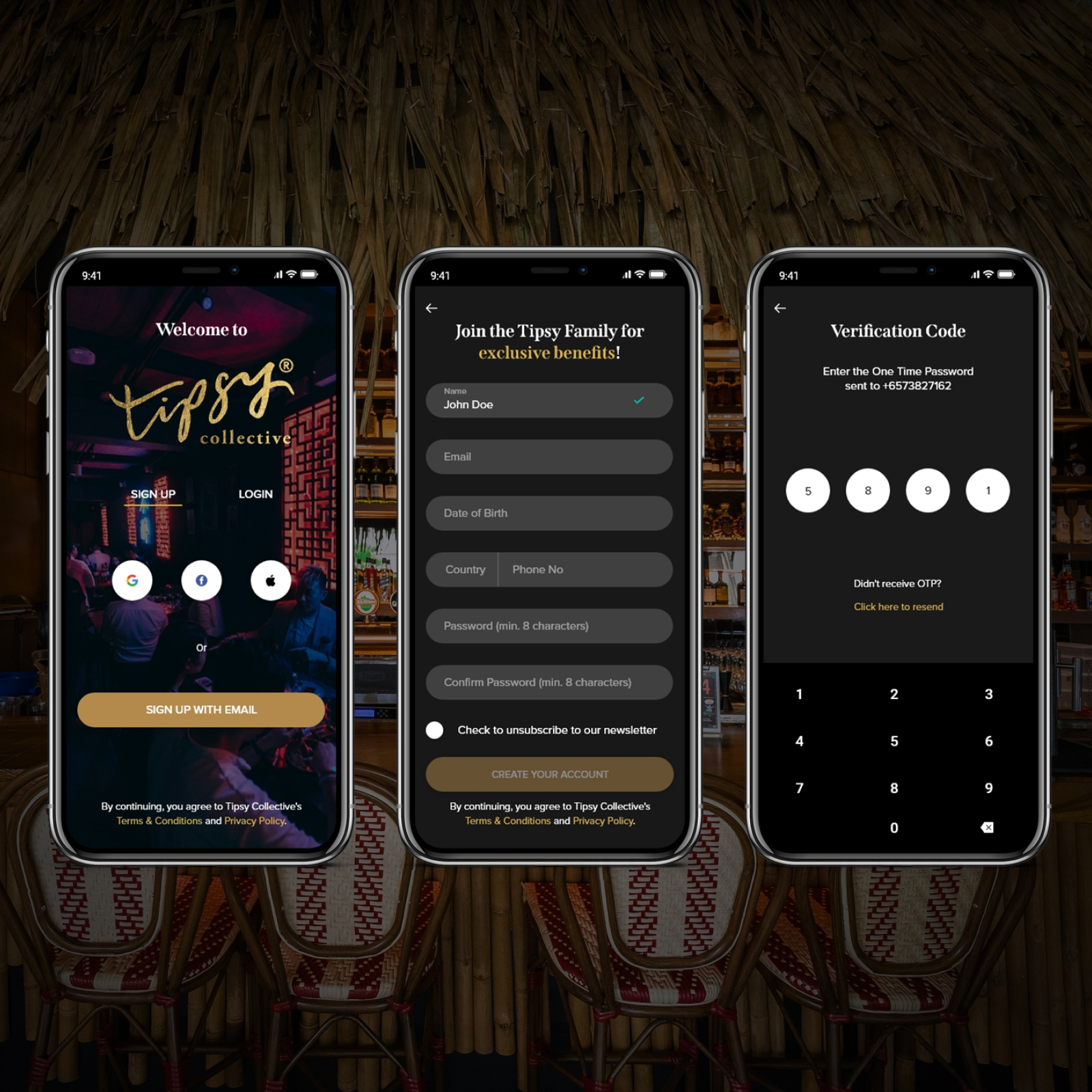
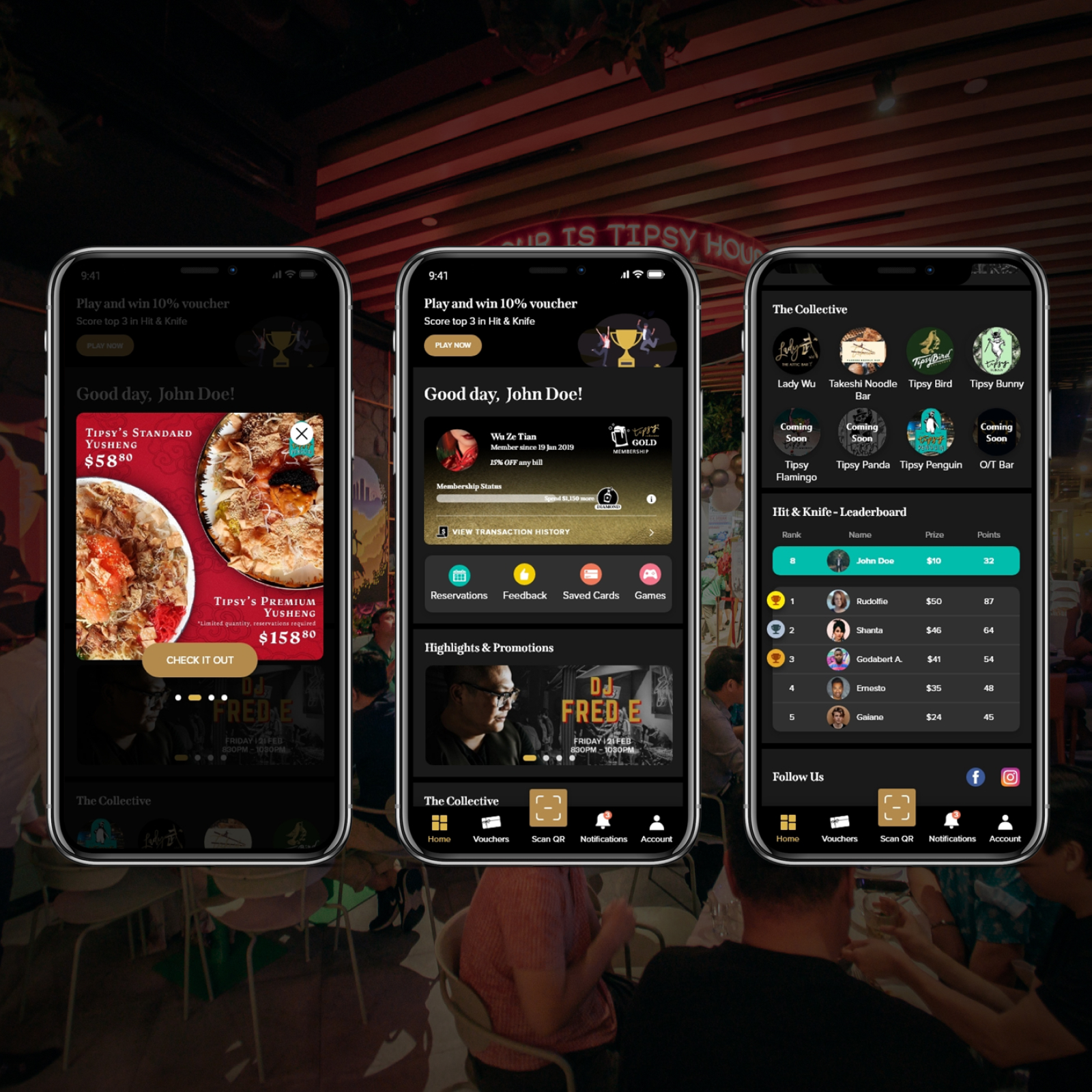
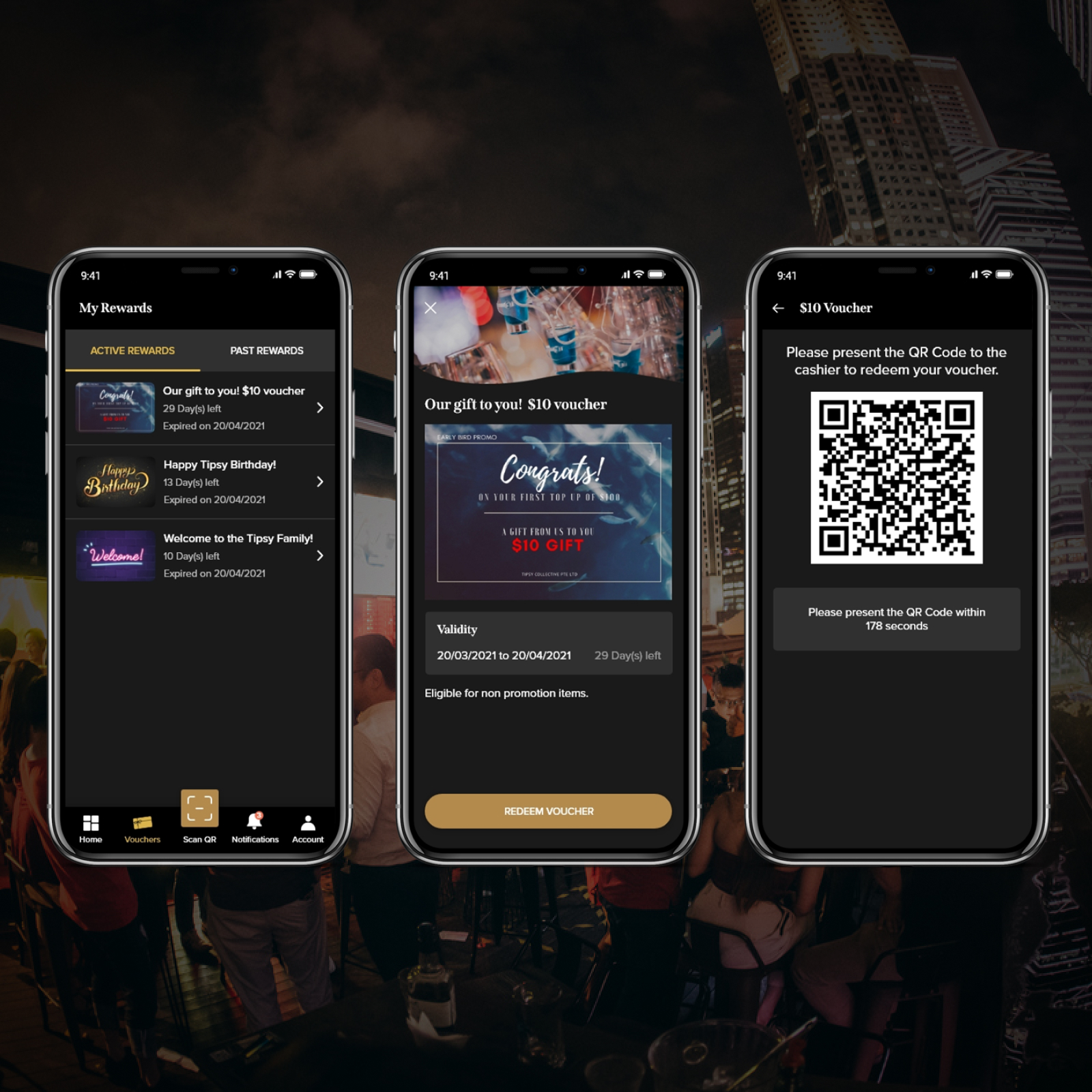
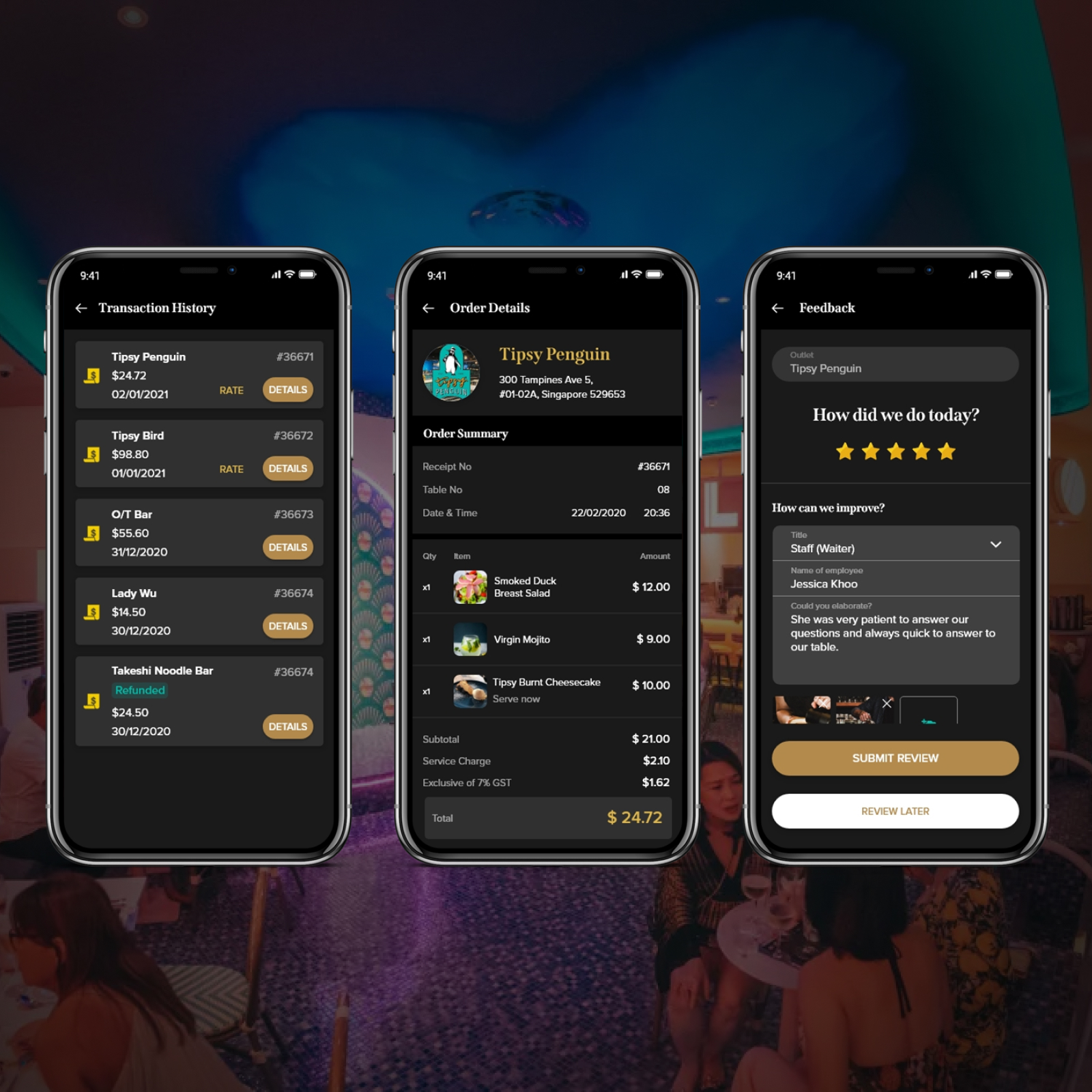
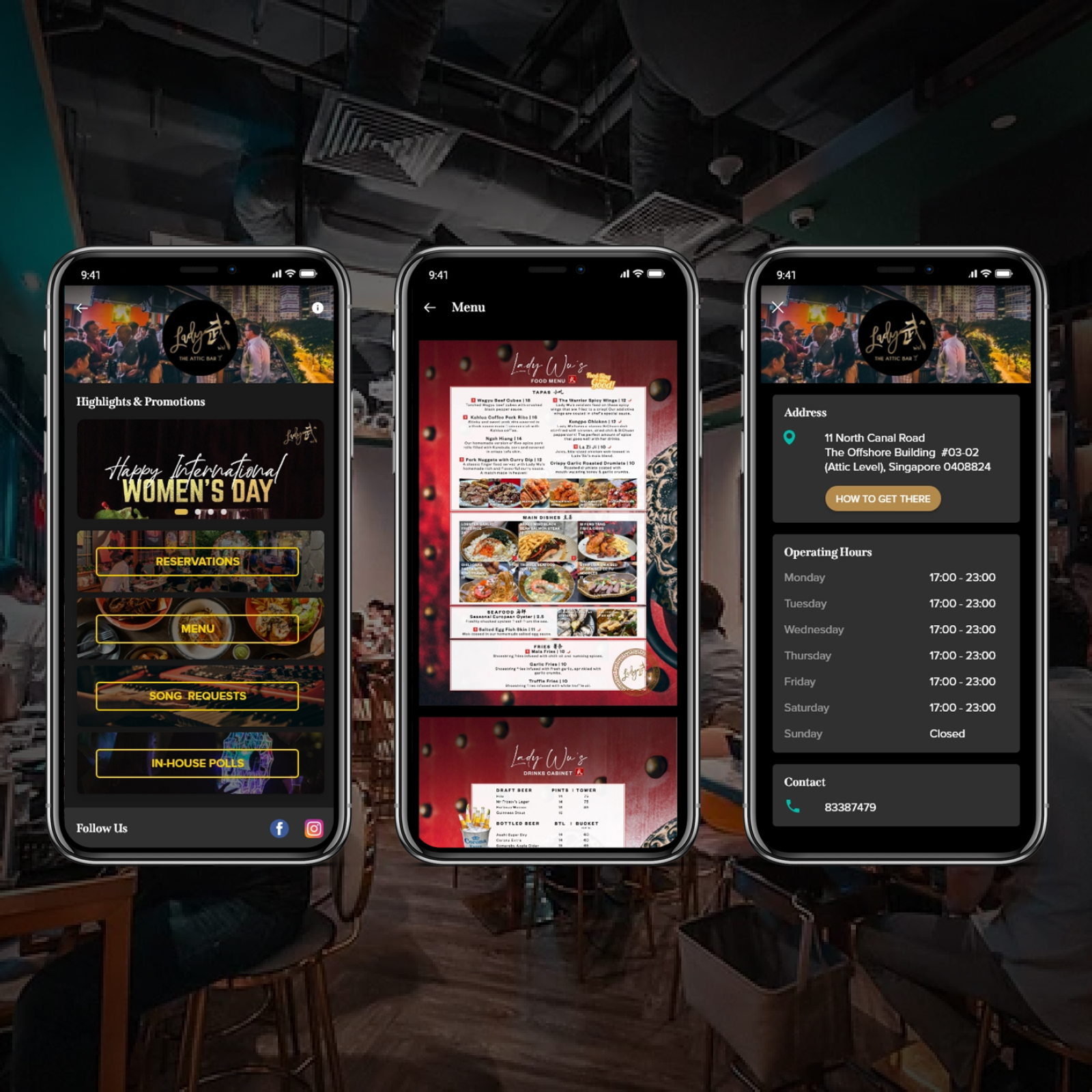
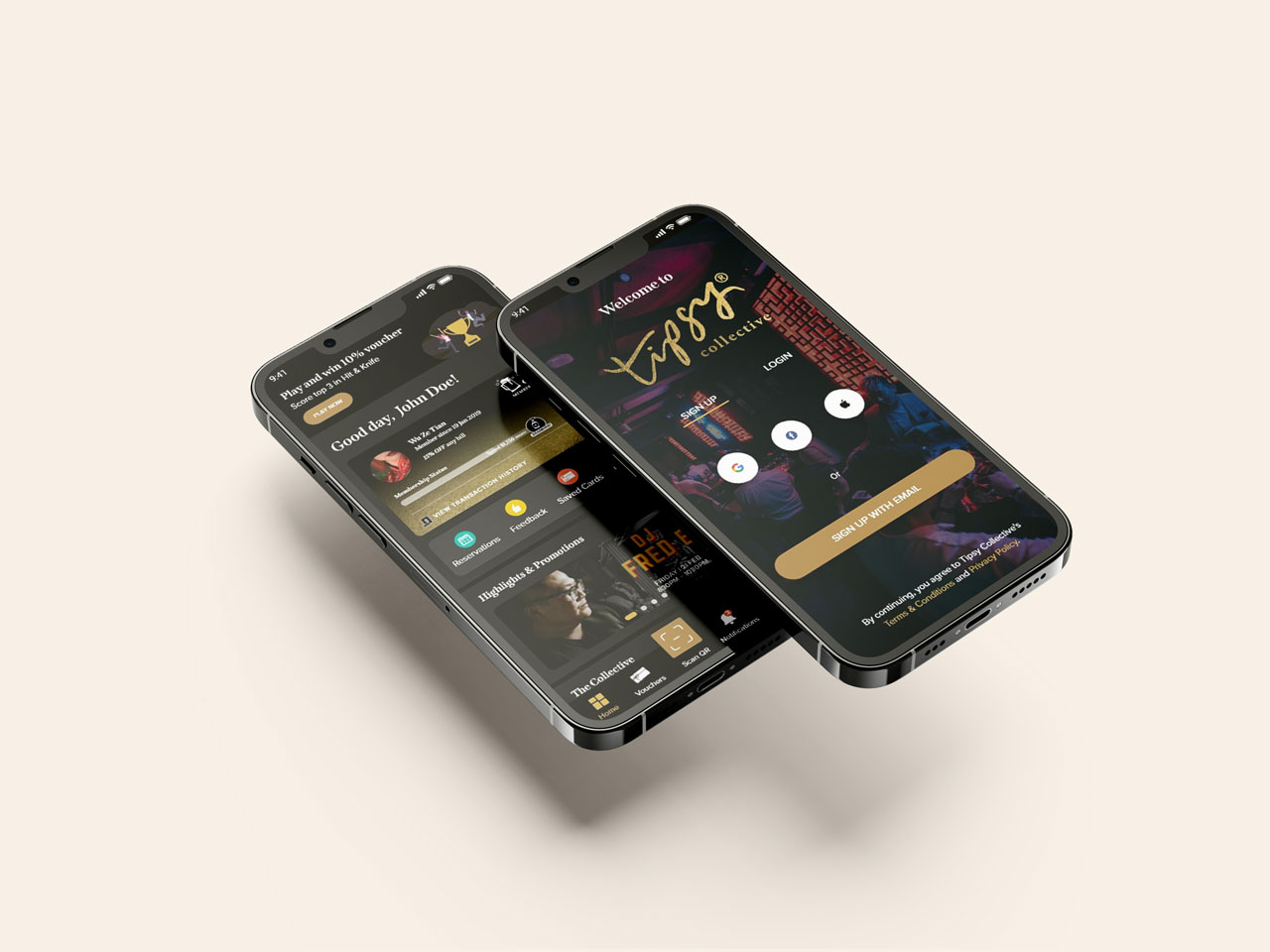
The Final Output
Despite time constraints that led to skipping the low-fidelity phase, I am thrilled to present the high-fidelity design of the Tipsy Collective App. Thanks to productive discussions with stakeholders, we received the green light for this design, which encapsulates our shared vision for a seamless user experience.